7shifts rebrand
Brand Identity
Rebranding 7shifts: Supporting a Growing Brand’s Evolution
As 7shifts grew from a scheduling tool into a full team management platform, the brand needed to grow with it. I supported the rebrand alongside the design team, helping bring the new look and feel to life across campaigns, systems, and digital touch-points.
Being part of this rebrand was one of the most fulfilling marathons I’ve worked on. As a brand designer, I had the chance to collaborate with such a talented team contributing to everything from the updated visual identity to the website, landing pages, email design system, and other marketing collateral.
Getting to help shape how a company shows up in the world is the kind of work that truly excites me.
Leading the redesign of our email design system for consistency and scalability
Owning a full payroll campaign rollout, applying the refreshed brand across landing pages, ads, and emails
Spotlight projects:
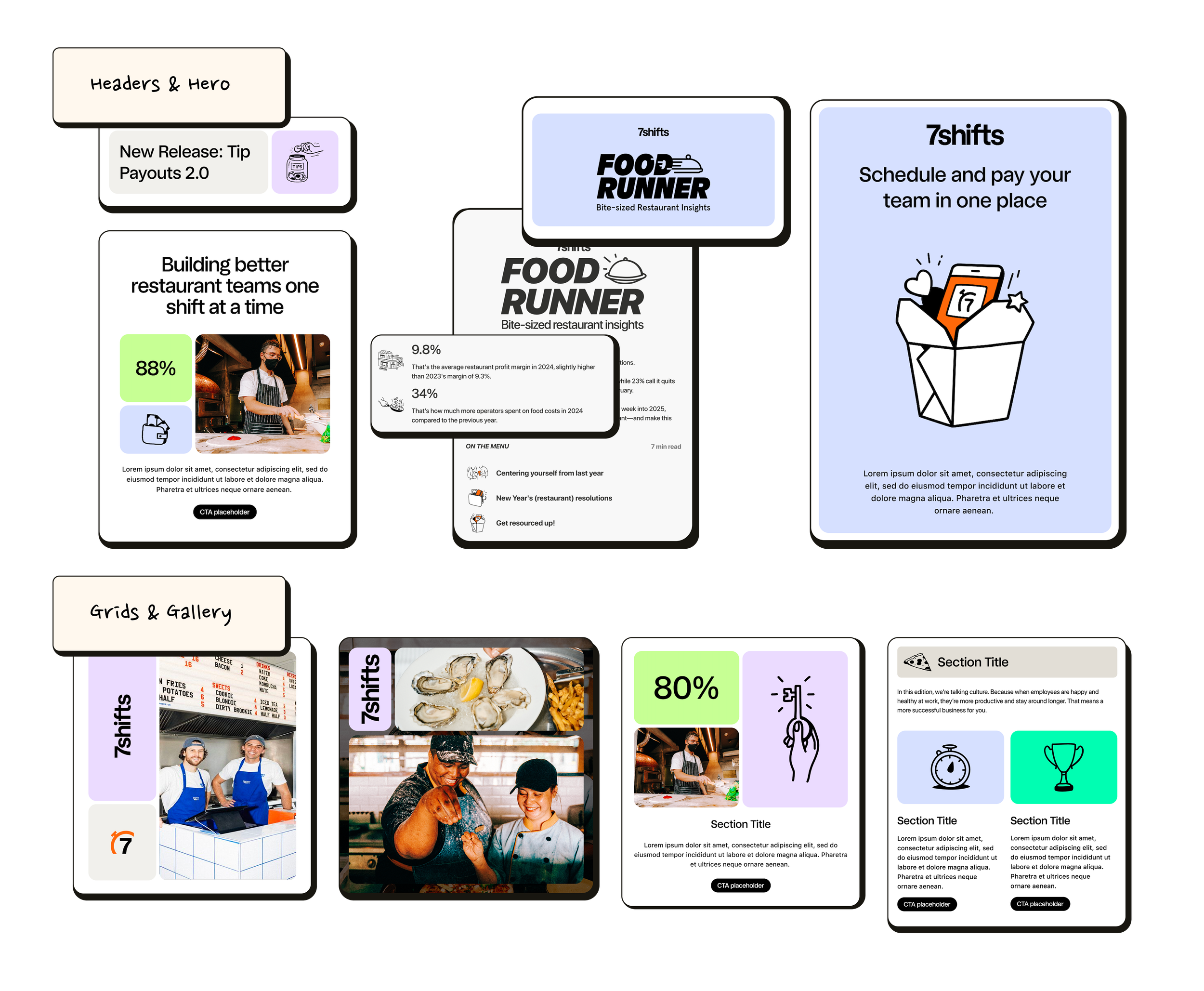
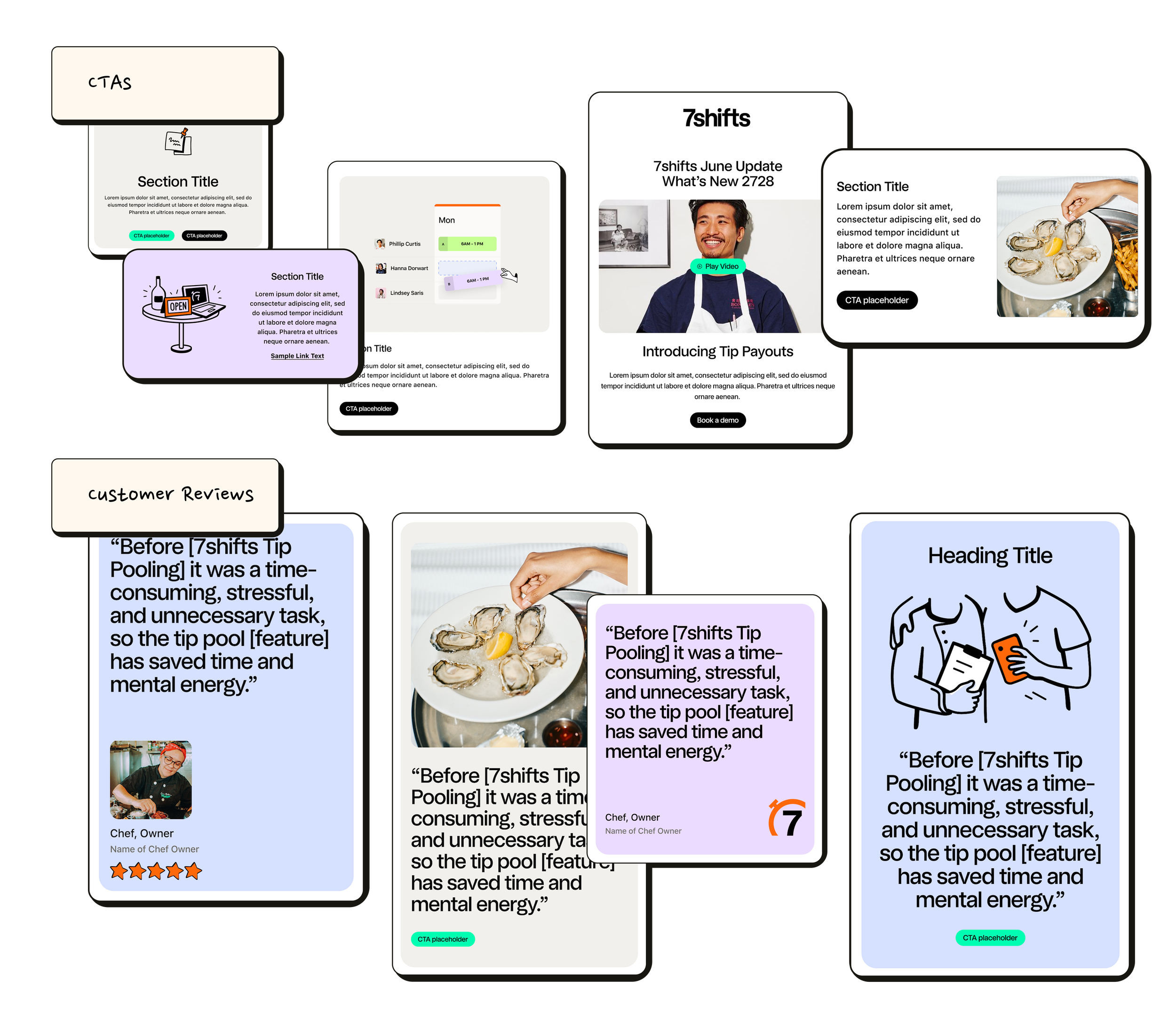
Email Design System
Project Scope
Turning Brand Guidelines Into a Functional Email System
As part of 7shifts’ rebrand, one of the core goals was to ensure a consistent and cohesive visual identity across all brand touchpoints. Email being one of the most frequent and impactful customer interactions became a top priority in this initiative.
Objective: Develop a modular, on‑brand email design system that enables the marketing team to independently craft polished emails, accelerating campaign execution and improving customer touchpoints.
I led the design of a scalable email template system aligned with the new brand direction. This system included a range of templates tailored to various communication goals, such as sales outreach, product announcements, newsletters, promotional campaigns, and internal company updates.
The result was an ecosystem of flexible, easy-to-use templates that empowered the marketing team to create polished emails independently, without requiring ongoing design support. This system streamlined workflows, improved brand consistency, and elevated the overall customer experience across email communications.
Tools and collaboration
Figma for design and prototyping, collaborated closely with Marketing & Automation teams.
My Role
I led the ideation, UI, and UX, while gathering feedback through iterative reviews.
Deliverables:
A comprehensive library of flexible email templates covering:
• Sales outreach
• Product announcements
• Newsletters
• Promotions
• Internal communicationsClear documentation and guidelines (in Figma) for layout structure, typography, spacing, colour usage, and responsive behaviour.
A clickable Figma prototype showcasing different email types and variations.
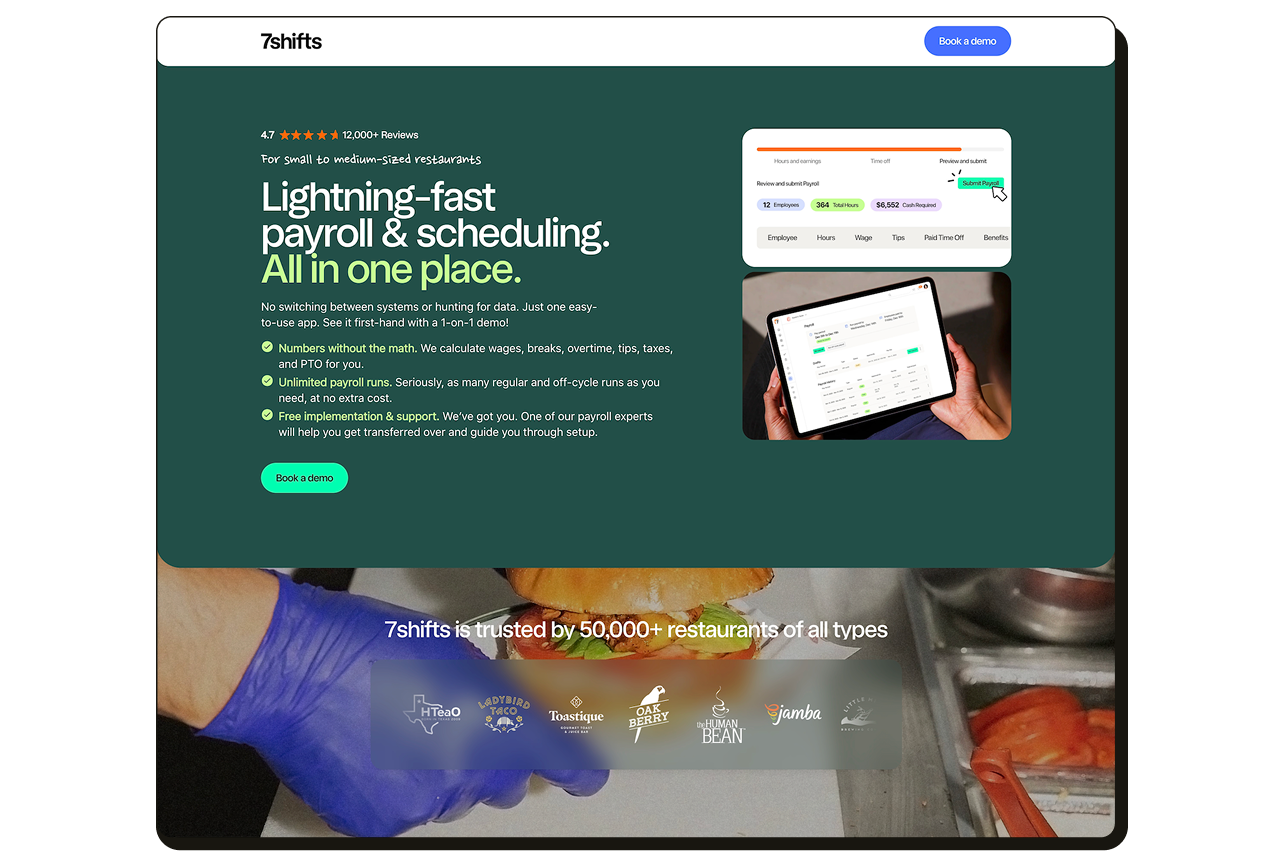
Payroll Landing Page
Project Scope
Designing a Bold, Conversion-Driven Landing Page for 7shifts’ Payroll Integration
Design objective: Design a high‑impact, conversion‑focused landing page that highlights 7shifts’ payroll integration as a logical extension of scheduling aimed at restaurant operators evaluating both scheduling and payroll solutions.
To support the launch of 7shifts' new payroll integration, I designed a bold, conversion-driven landing page that clearly communicated the value of connecting scheduling to payroll within one seamless platform.
The goal was to speak directly to restaurant operators, guiding them through the benefits of streamlining two time-consuming processes. I created a responsive, visually compelling layout that featured a strong hero section, a user journey visual, clear feature breakdowns, social proof, and well-placed CTAs encouraging sign-ups and product exploration.
The design was built in and handed off via Framer, complete with responsive variants and interaction notes for development. This project not only aligned with marketing campaign goals but also empowered the team with a high-impact, on-brand asset that helped increase awareness and conversion around payroll, positioning it as a natural next step in the 7shifts ecosystem.
Tools and collaboration
Designed in Figma, built in Framer, with visual assets polished in Photoshop. Collaborating with content and development teams to finalize copy, visuals, and functional handoff.
My Role
Served as design lead, partnering with content and development teams to finalize copy, visuals, and functional handoff.
Deliverables
A full-page layout with
Hero section showcasing value proposition tied to scheduling → payroll workflow
Visual flow/illustrations clarifying user journey
Core features, benefits, and social proof sections
Conversion-driven CTAs
Responsive variants for desktop and mobile
Framer handoff including annotations for interactions and responsive behaviour.